고정 헤더 영역
상세 컨텐츠
본문
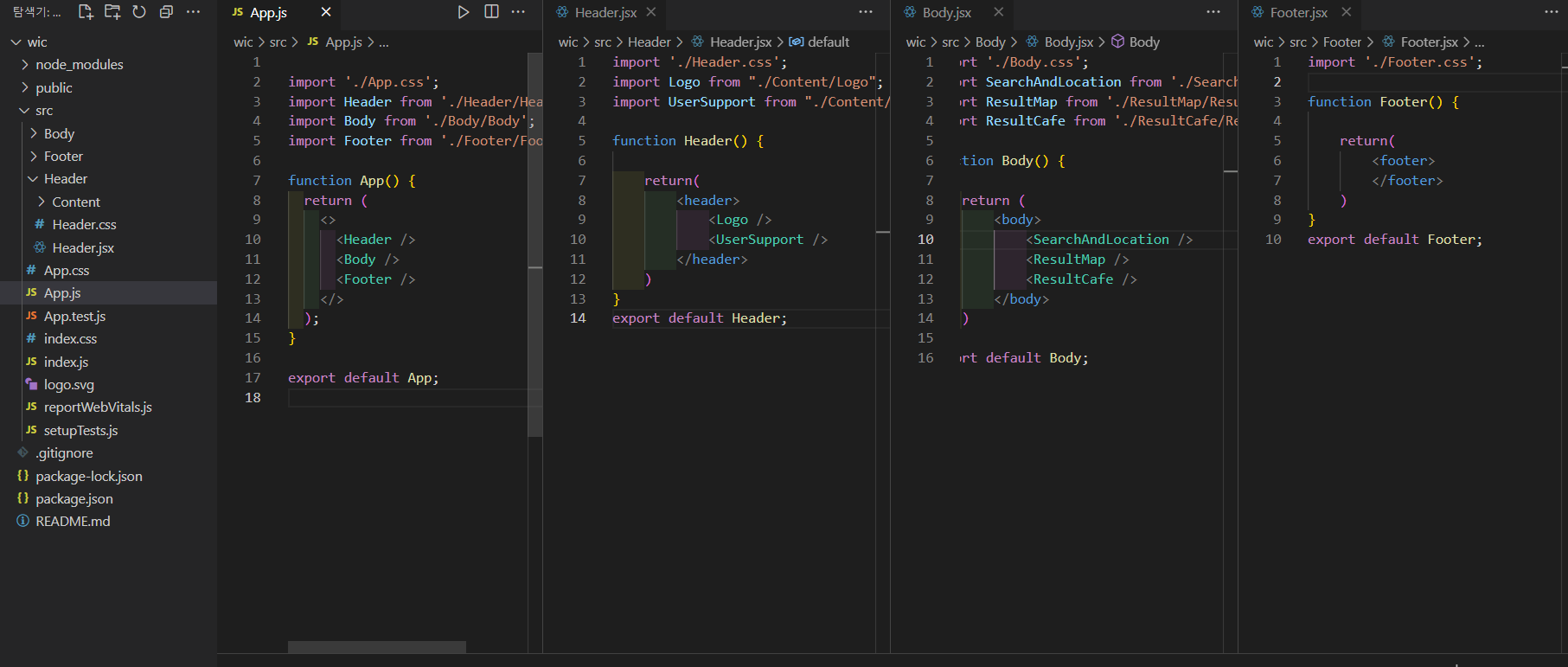
React를 활용한 프론트엔드 프로젝트에서 App.js의 구조를
<Header />, <Body />, <Footer /> 3개의 컴포넌트로 구성을 했다.
3개의 컴포넌트 각각의 return문 최상위 태그를 시맨틱 태그를 header, body, footer를 이용했다.

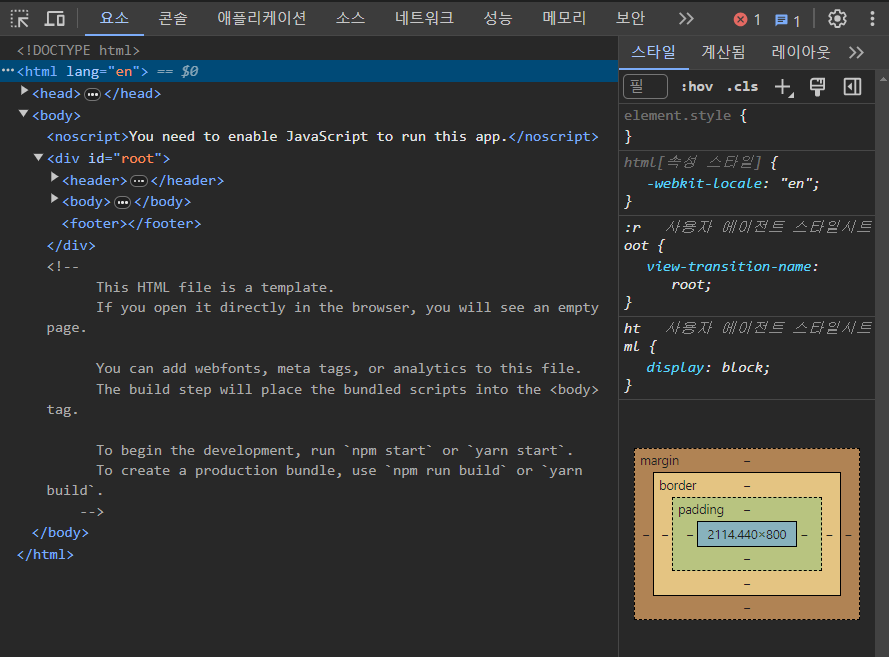
F12키를 눌러서 개발자 도구 창을 열어서 확인해보면
시맨틱 태그명이 잘 나타난다. 하지만 문제가 있었다.

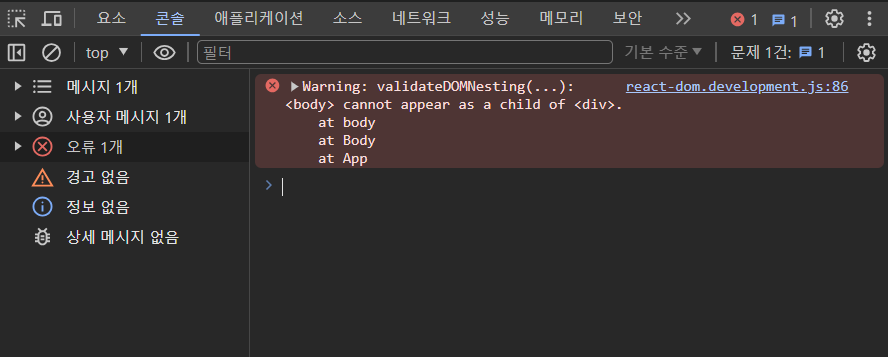
콘솔을 눌러보면 Warning메시지가 나오고있다.
해석을 해보면, <div>의 자식으로 <body>를 사용할 수 없다는 내용이다.
이 부분은 생각치도 못한 오류다.
Warning 이기 때문에 무시해도 되지만, 태그 구조상 성립이 안되는 에러라고 생각이 들었다.
해결을 해보자...

해결방법 1. 시맨틱 태그를 포기하고 <div>태그로 바꾸면서 className을 header, body, footer로 변경하기
리액트에서 <body>태그는 HTML문서의 최상위 요소로 사용되며, 전체 문서의 구조를 정의한다.
다른 시맨틱 요소인 <main>을 사용하면 시맨틱 태그를 포기하지 않아도 된다.. 멍청했다;;
'개발 실습 > WIC(Where Is Coffee)' 카테고리의 다른 글
| 아이콘을 사용하기 위해서 리액트 아이콘 설치 (0) | 2024.02.03 |
|---|---|
| WIC(Where Is Coffee) 설계 (0) | 2024.01.22 |
| WIC (Where Is Coffee) 개발 (24.01.22 ~ ) (1) | 2024.01.19 |




