고정 헤더 영역
상세 컨텐츠
본문
React로 프로젝트를 진행하다보면 선언한 변수를 다른 컴포넌트가 사용할 때가 많다.
React는 기본적으로 부모에서 자식으로만 값을 전달할 수 있는 단방향적 라이브러리이다.
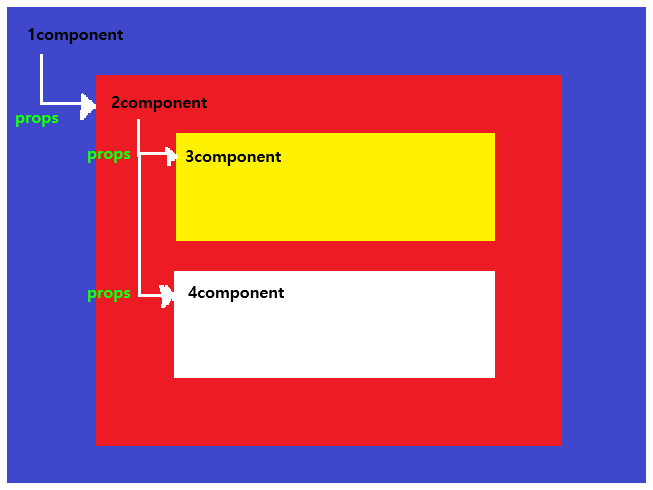
아래 사진과 같이 props 문법을 활용해서 값을 계층구조로 전달하는게 되는데,
React는 html화면을 여러개의 컴포넌트로 구성해서 출력한다.
즉, 컴포넌트 안에 컴포넌트 안에 컴포넌트.... 계층구조가 수개 ~ 수백개, 그 이상도 될 수 있다.
형식적으로는 상위 컴포넌트에 선언된 변수를 하위 컴포넌트에서 사용하고 싶을때에는
props를 활용해서 계층구조를 거쳐 와야한다.

하지만, Redux라는 라이브러리를 활용하면 원하는 컴포넌트에서 원하는 변수를 맘껏 가져다 사용할 수 있다.
계층구조를 거치지않고 바로 말이다.
엘리베이터를 타서 1층 ~ 10층까지 층별로 가야하는게 아닌, 1층에서 바로 10층으로 슉~! 보낼 수 있다는 얘기이다
그러면 Redux가 뭘까??
Redux는 상태관리 라이브러리라고 말한다.
상태?? 관리?? 상태관리 라이브러리???? state(변수)를 관리하는 라이브러리라고 이해하면된다.
우선 사용 방법을 알아보자.
설치 방법
npm i redux react-redux
통합터미널을 열고 redux를 설치하면, store.js 파일을 만들 수 있다
store.js 파일 생성
import { createStore } from 'redux'; 채ㅜ export default store;
index.js 파일에 store 생성하기 ( store 파일을 따로 만들어도 됨 )
import React from 'react'; import ReactDOM from 'react-dom/client'; // redux문법 import { Provider } from 'react-redux'; import { createStore } from 'redux'; import './index.css'; import App from './App'; import reportWebVitals from './reportWebVitals'; const age = 20; // redux문법 function reducer(state = age, action) { return state } let store = createStore(reducer) ReactDOM.render( <React.StrictMode> // redux문법 <Provider store={store}> <App /> </Provider> </React.StrictMode>, document.getElementById('root') ); reportWebVitals();
다른 컴포넌트에서 redux에 선언된 변수 사용하기
useSelector를 사용해서 state값을 가져오면 된다.
import './App.css'; import { useSelector } from 'react-redux' function App() { const callAge = useSelector( (state) => state ); return ( <div className="App"> <p> 내 나이 : {callAge} </p> </div> ); } export default App;
참고 사이트




